Saber como criar um site envolve muito mais do que escolher um layout bonito, pois é preciso pensar na performance, na usabilidade e, principalmente, na otimização de sites SEO.
Afinal, o que adianta ter uma presença digital se ela não pode ser encontrada?
Neste conteúdo, vamos explicar o que é preciso para criar um site, destacando os pontos mais importantes para melhorar o SEO desde a base.
Continue a leitura e aprenda com a gente!
Como Criar um Site: Checklist Completo
Antes de mergulharmos nas estratégias mais avançadas, é importante entender o que é preciso para criar um site, ou seja, os primeiros passos fundamentais para quem quer construir um site do zero – e já pensando em SEO.
Confira abaixo!
Definir seu Objetivo
Antes de qualquer coisa, defina com clareza qual é o propósito do seu site. Vendas online, geração de leads, branding, portfólio?
Esse direcionamento vai guiar todas as decisões estratégicas, desde a estrutura das páginas até o tom da comunicação.
Registrar um Domínio
Escolher e registrar um domínio (como www.seusite.com.br) é essencial.
Para isso, prefira nomes curtos, fáceis de lembrar e, sempre que possível, que incluam palavras-chave relacionadas ao seu negócio.
Isso ajuda tanto na memorização quanto na otimização de sites SEO.
Contratar uma Hospedagem Confiável
A hospedagem afeta diretamente a velocidade de carregamento e a disponibilidade do seu site.
Afinal, ambos são fatores importantes de SEO e de experiência do usuário.
Portanto, prefira empresas com bom suporte, tempo de uptime elevado e servidores otimizados para SEO.
Escolher a Plataforma (WordPress, Wix, etc.)
A escolha da plataforma pode facilitar (ou dificultar) a aplicação das boas práticas de SEO.
O WordPress, por exemplo, é altamente personalizável e oferece plugins como o Yoast SEO, que auxiliam na otimização técnica do conteúdo.
Criar o Layout com Foco em Experiência do Usuário (UX)
Um bom layout vai além da estética, pois também precisa ser funcional, intuitivo e responsivo.
Sites que entregam uma boa experiência de navegação tendem a manter o visitante por mais tempo – o que também conta pontos com o Google.
Otimizar o Site para SEO desde o Início
SEO precisa estar presente desde os primeiros cliques no projeto.
Assim, estrutura de URLs, títulos bem pensados, hierarquia de informações, velocidade de carregamento e responsividade são elementos fundamentais para a otimização.
Desenvolver Conteúdo Estratégico
Não adianta ter um site bonito sem conteúdo.
Por isso, criar textos relevantes, otimizados com palavras-chave estratégicas e pensados para responder às dúvidas da sua persona é essencial para aumentar o tráfego orgânico e se destacar no Google.
Integrar Ferramentas de Análise e Rastreamento
Ferramentas como Google Analytics e Google Search Console permitem monitorar o desempenho do seu site, entender o comportamento dos visitantes e identificar oportunidades de melhoria contínua nas estratégias de SEO.
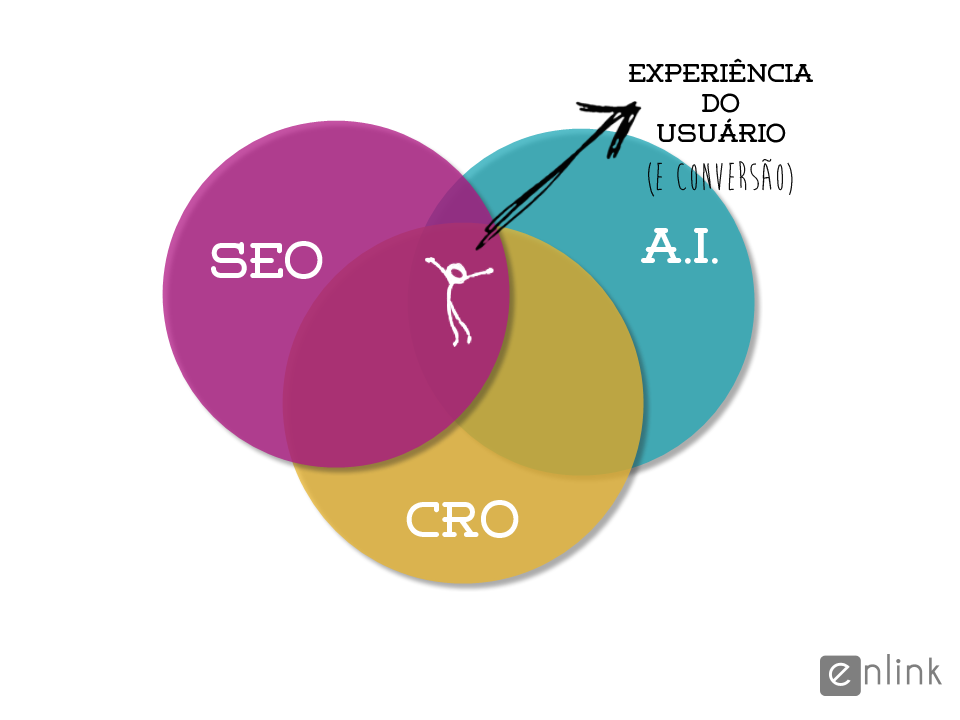
Como Criar um Site com Otimização SEO: AI, SEO On Page e CRO
Existem muitas vertentes em SEO – e todas elas têm a mesma importância nas diversas fases de um site, desde a sua criação até a execução das estratégias elaboradas para alcançar o objetivo traçado.
Ou seja, há muitas técnicas que podem ser utilizadas.
Porém, a Arquitetura da Informação, o SEO On Page e o CRO são a base de tudo – pelo menos a meu ver.
Afinal, são esses itens que vão ajudar você a tirar um site do papel e transformá-lo na “máquina de conversões” que você espera que ele seja.
Veja mais sobre cada uma dessas técnicas!
Arquitetura da Informação: A Base da Navegação
A Arquitetura da Informação (AI) ajuda a organizar o conteúdo de forma lógica e intuitiva, garantindo que o usuário encontre o que precisa com o mínimo de esforço.
Aqui estão os principais sistemas dentro da AI:
- Sistema de Navegação: deve facilitar o acesso às páginas principais. A regra dos três cliques é uma boa referência: o usuário deve alcançar seu objetivo com no máximo três interações.
- Sistema de Rotulação: define os nomes e rótulos de menus e botões. Clareza e coerência são fundamentais.
- Sistema de Busca: oferece alternativas e sugestões, como erros de digitação e sinônimos, ajudando o usuário a encontrar o que precisa.
- Sistema de Organização: estrutura as informações de forma hierárquica e segmentada. Pode seguir lógica alfabética, cronológica ou geográfica, conforme o conteúdo.
Após essa etapa, você pode criar o wireframe – o esqueleto do site – , para orientar o trabalho do designer e do desenvolvedor.
SEO On Page: Estruturando para Ser Encontrado
Muita gente pergunta: “como melhorar o SEO do meu site?” A resposta começa aqui: com SEO On Page.
Afinal, essa etapa envolve práticas de otimização dentro das páginas do site, como:
- Uso estratégico de palavras-chave
- Títulos e descrições otimizadas (meta tags)
- Estrutura de headings (H1, H2, H3…)
- URLs amigáveis
- Imagens com texto alternativo
- Links internos
Essas técnicas ajudam os mecanismos de busca a entenderem a estrutura e o conteúdo do seu site – além de oferecerem uma melhor experiência para o usuário.
- Veja Também: SEO – Link Building: On Page e Off Page
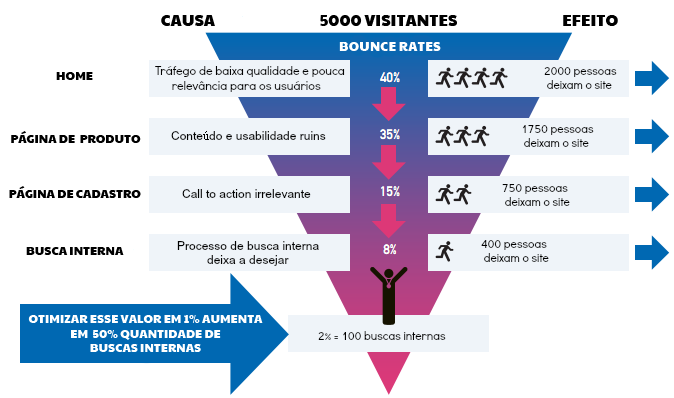
CRO: Otimize para Converter
Depois de atrair visitantes, é hora de pensar na conversão.
Assim, o CRO analisa o comportamento dos usuários para transformar visitas em ações: compras, downloads, formulários preenchidos, entre outros.
Então, com dados e testes A/B, você pode otimizar:
- Layouts de landing pages
- Cores e formatos de botões
- Posicionamento de chamadas para ação (CTAs)
- Tempo de carregamento e responsividade
Com isso, a performance do seu site melhora continuamente – sempre com foco em resultados.
Como Melhorar o SEO do Meu Site?
Então, após colocar o seu site no ar, já vimos que o próximo passo — e um dos mais importantes — é garantir que ele seja encontrado pelos mecanismos de busca.
E é aí que entra a otimização de sites SEO, um processo contínuo que envolve estratégia, conteúdo e análise constante.
E, melhorar o SEO do seu site exige atenção a aspectos que já mencionamos neste conteúdo: a estrutura do site (AI), a aplicação correta das técnicas de SEO On Page, a qualidade do conteúdo e o monitoramento de conversões com foco em CRO.
Mas, além disso, há práticas contínuas que fortalecem seu posicionamento nos buscadores.
Confira!
Conteúdo
Um dos principais fatores para escalar seu site nos resultados do Google é a frequência e qualidade do conteúdo.
Assim, criar e publicar artigos relevantes, otimizados com palavras-chave estratégicas e alinhados à jornada do seu público ajuda a atrair tráfego orgânico qualificado.
Link Building
Outra ação indispensável é o link building, que se conecta diretamente à autoridade do seu domínio.
Afinal, conseguir backlinks de qualidade, vindos de sites relevantes do seu nicho, é um sinal forte de confiabilidade para o Google.
Estratégias como guest posts, parcerias e divulgação de conteúdos ricos são algumas das formas de construir essa rede.
Experiência do Usuário
A experiência do usuário (UX) também influencia diretamente o SEO.
Pois, um site com boa velocidade de carregamento, design responsivo e navegação intuitiva é mais valorizado pelos buscadores.
Inclusive, esses elementos reforçam os pilares que tratamos na Arquitetura da Informação e no CRO, pois impactam tanto na permanência do usuário quanto na taxa de conversão.
Acompanhamento dos Resultados
Por fim, é importante acompanhar o desempenho do seu site com ferramentas como Google Analytics e Search Console, que ajudam a identificar oportunidades de melhoria, corrigir erros e analisar o comportamento dos usuários.
Assim, você pode tomar decisões baseadas em dados — o que é essencial para manter seu SEO sempre em evolução.
Portanto, melhorar o SEO do seu site não é sobre aplicar uma fórmula pronta, mas sim construir uma base sólida, otimizar constantemente e manter o foco no que realmente importa: a experiência e as intenções do seu público.
Otimização de Sites SEO: Um Trabalho Contínuo
Vale lembrar que a otimização de sites SEO não é uma tarefa única, é uma rotina que deve ser acompanhada, analisada e ajustada constantemente.
A boa notícia é que, com as técnicas certas, os resultados aparecem: mais tráfego orgânico, mais autoridade no Google e, claro, mais conversões.
Afinal, como já dissemos, criar um site vai muito além do visual. É preciso estratégia, estrutura e foco no usuário.
Assim, ao aplicar boas práticas de Arquitetura da Informação, SEO On Page e CRO, você estará construindo um site de verdade – daqueles que geram resultado e têm presença sólida nos mecanismos de busca.
Então, se você está começando agora ou quer otimizar o que já tem, nossa equipe pode ajudar.
A Enlink é especialista em SEO e Atratividade Orgânica. Vamos conversar?
Gostou do conteúdo? Compartilhe com quem também quer tirar um site do papel e transformá-lo em uma máquina de resultados!
Imagens: Freepik