
Sites Mobile: como desenvolver, fazer SEO e anunciar
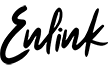
O acesso a internet por meio de dispositivos móveis tem crescido nos últimos anos. Em janeiro de 2015, por exemplo, os dispositivos móveis responderam por 55% do uso da internet nos Estados Unidos. Esse crescimento ressalta a importância de um site “mobile–friendly”, ou seja, um site com conteúdo adaptado a dispositivos móveis e interface agradável, para passar informação de maneira direta e clara.
O próprio Google tem feito progressos para melhorar os resultados de busca móvel – uma das mudanças mais recentes foi a tag “mobile-friendly” ao lados dos sites. Para ganhar uma etiqueta dessas, o seu site precisa passar por um conjunto de critérios, e você pode descobrir se o seu site atende ou não o padrão Google, mesmo sem ter uma conta do Webmasters Tool, usando a ferramenta de teste de site mobile-friendly.
Resumidamente, para seu site se encaixar na tag ele precisa se atender alguns critérios:
– Evite softwares que não são adaptados para dispositivos móveis, como o flash;
– Use textos que sejam legíveis sem precisar de zoom;
– Adapte o conteúdo ao tamanho da tela (textos, vídeos e imagens entre outros), para que o usuário não precise ficar dando scroll horizontal ou zoom;
– Disponha os links em uma distância boa, de forma que seja fácil de pressionar apenas um por vez;
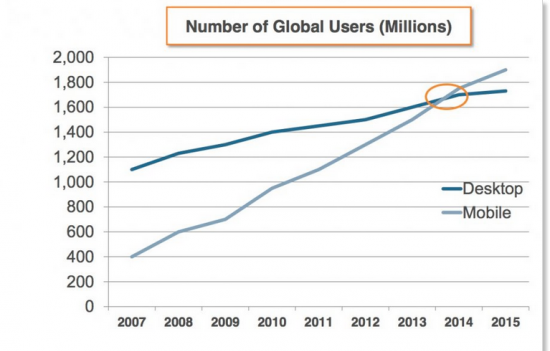
Se o Google detectar um problema com o seu site em termos de exibição ou funcionamento, ele enviará notificações via Google Webmaster Tools e/ou e-mail, informando que seu site não pode ser bem classificado no resultado de buscas móveis. O e-mail irá indicar em quais páginas os problemas foram detectados, junto com os passos para corrigi-los.
Ao desenvolver um site mobile pode-se optar por duas configurações: web design responsivo ou URLs separadas para desktop e dispositivos móveis.
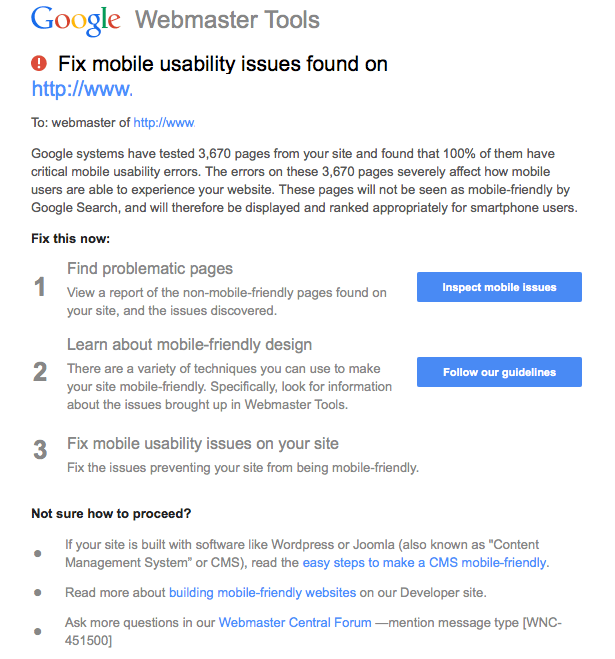
Web design responsivo
O web design responsivo é a configuração recomendada pelo Google, seu layout se adapta automaticamente ao display do aparelho, fazendo com que as informações sejam mostradas em primeiro lugar em pequenas grades formadas que dão destaque à informação.
Primeiramente montam-se as grids, que são um conjunto de linhas de base que fornecem uma estrutura para o layout, ajudando a escolher a melhor localização dos elementos. Em geral elas são usadas com colunas definidas sendo as mais comuns as de 12, 16, 18 ou 24.
Em seguida vêm as imagens: as grandes levam mais tempo para abrir, deixando os sites lentos ou nem chegando a ser completamente carregadas. Para isso existem duas soluções:
– Elemento : indica o uso de media queries para selecionar imagens adequadas a cada aparelho;
– Atributo “srcset”: oferece diferentes resoluções ou dimensões de viewport de uma mesma figura.
Por último os media queries que permitem aplicar diferentes estilos de acordo com o tamanho do viewpoint do dispositivo. Ao configurá-lo, o navegador interpreta o tamanho da tela configurado na media query e mostra o layout definido no CSS.
Usar só uma URL facilita a interação dos usuários, possibilitando que eles compartilhem e criem links para conteúdo. Ainda por cima o user agente do Googlebot precisa rastrear suas páginas apenas uma vez. Isso pode ajudar o Google a manter o site atualizado. Além disso, não é necessário ser redirecionado para chegar à visualização otimizada, o que reduz tempo de carregamento.
URLs separadas
Os sites com URLs separadas possuem uma URL para dispositivo móvel equivalente a uma URL de desktop. Desde que todas sejam acessíveis ao Googlebot e Googlebot Mobile, nenhuma é mais favorecida pelo Google.
O desenvolvimento é mais simples, o Google recomenda que na página do desktop seja usada a tag rel=”alternate” de link especial, que direciona para a URL do dispositivo móvel. Já na página do dispositivo será usada obrigatoriamente a tag rel=”canonical” de link, que direciona para a URL do desktop.
Por ter conteúdo totalmente adaptado ao dispositivo é a melhor opção para sites que possuem arquivos pesados. O site também pode ser projetado para mostrar apenas o conteúdo necessário.
Quer saber qual importância de otimizar e anunciar em sites? Então confira a segunda parte desse post!